Shopify
Add / Remove Tags
You can use Webhook nodes to add or remove tags from a customer in your Shopify storefront.
Add the Send Webhook node
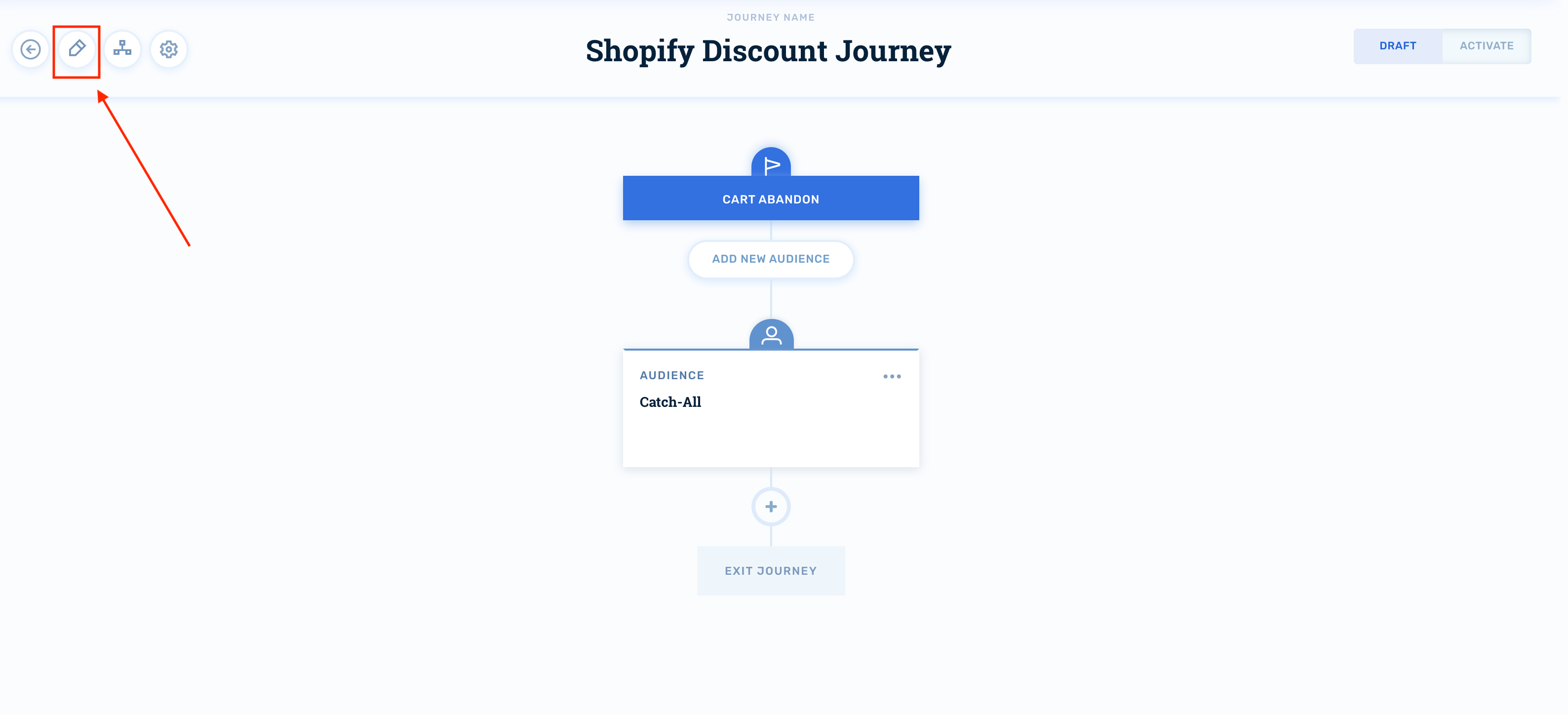
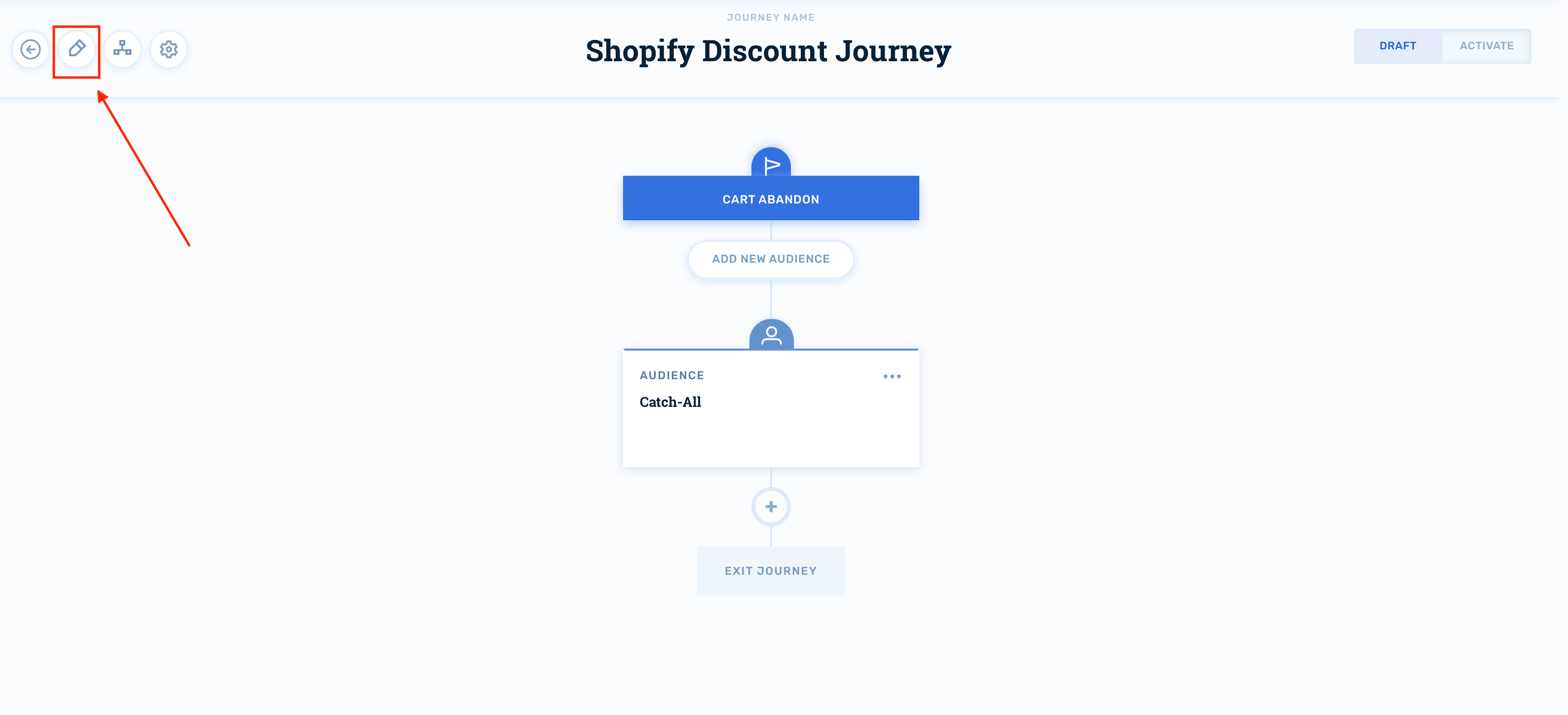
You'll need to access your Rejoiner account and find the Journey you want to use and edit it. If your Journey is already active, you will need to create a copy in order to modify it. After you've completed the changes, you can then activate the copy, which will replace the existing Journey.
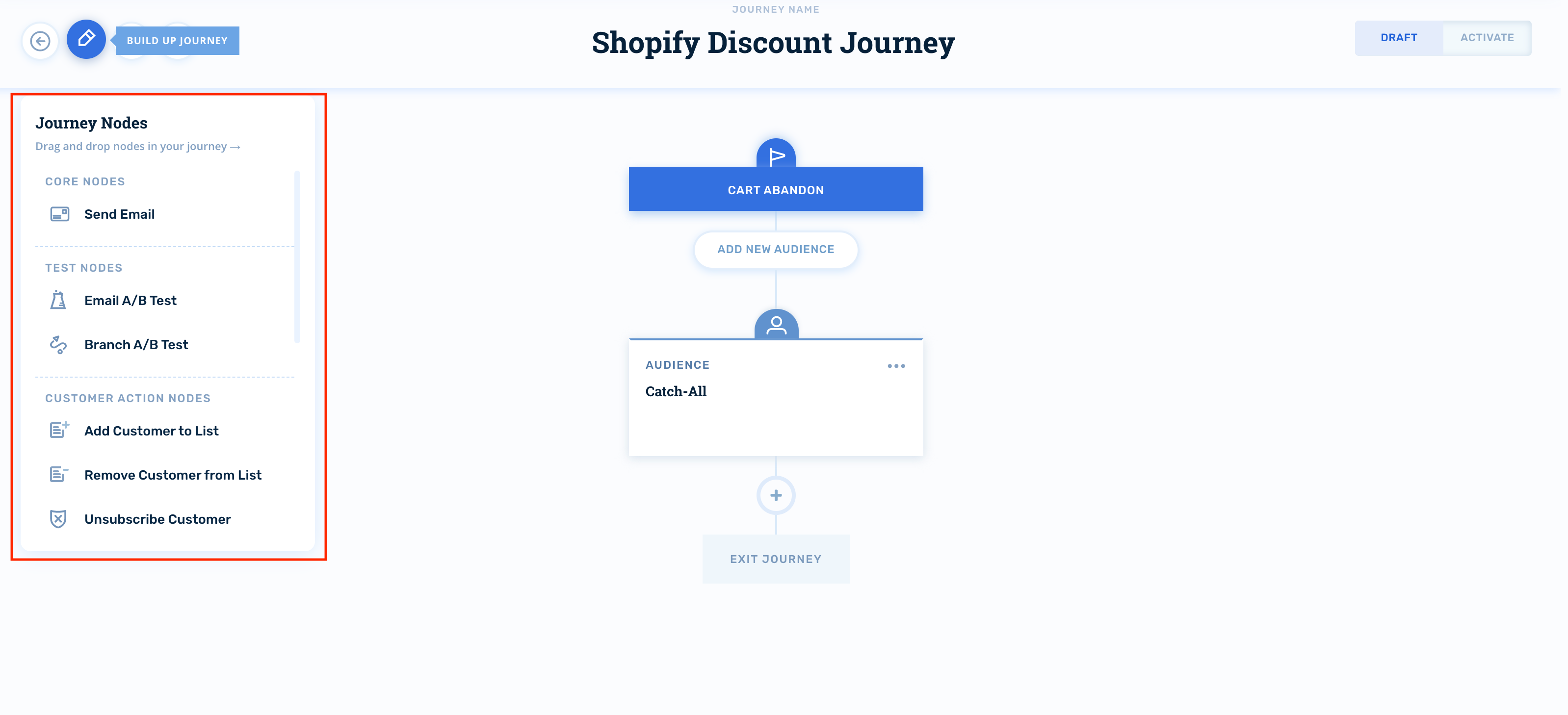
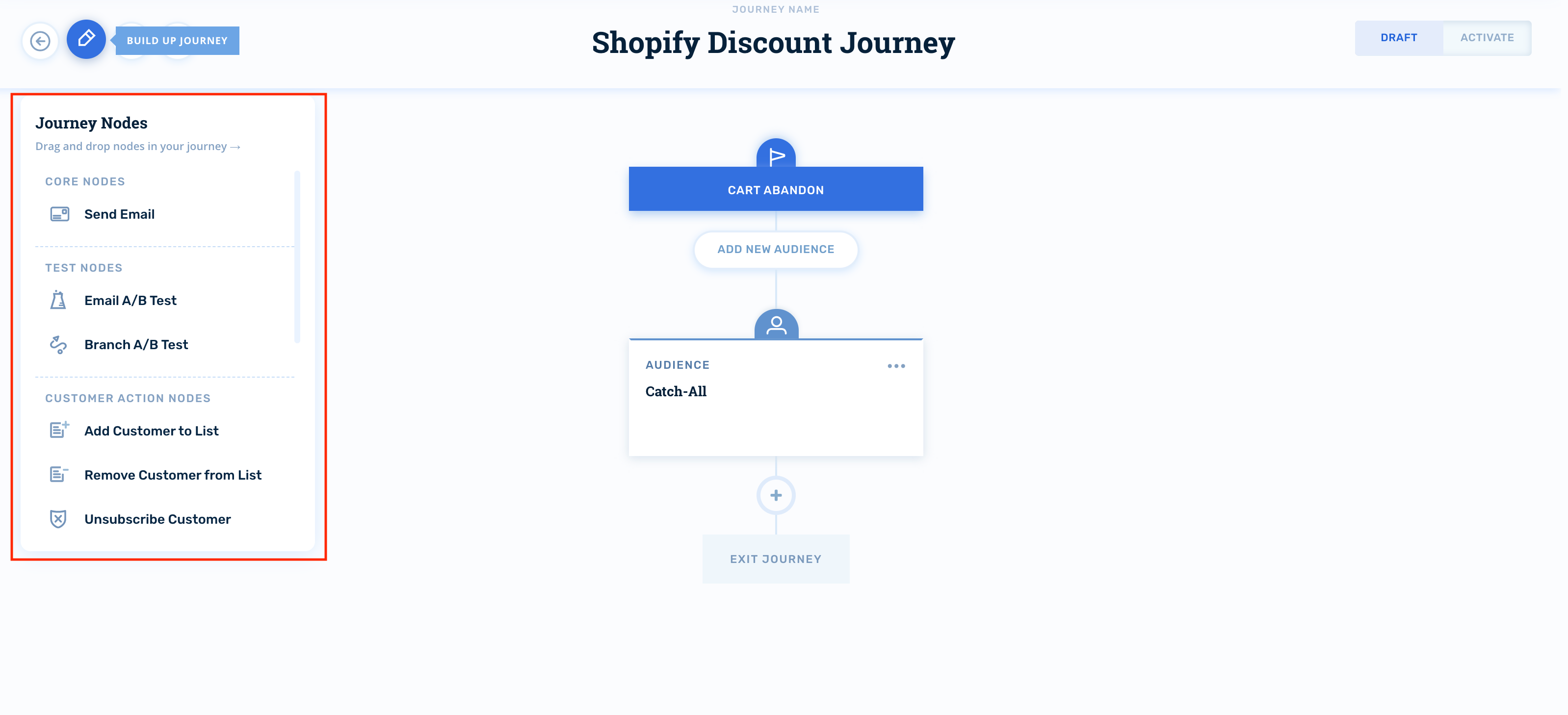
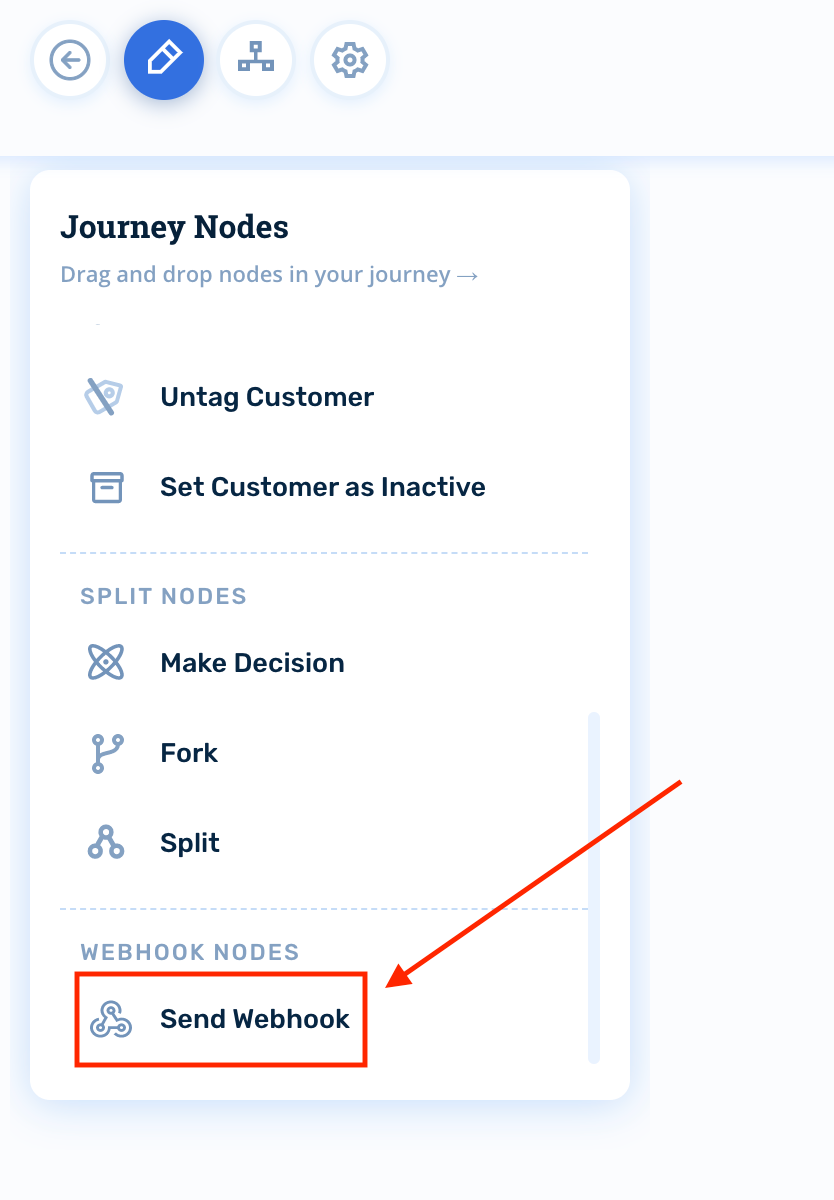
Once you are editing the Journey you want to use, you can open the list of available Journey nodes.


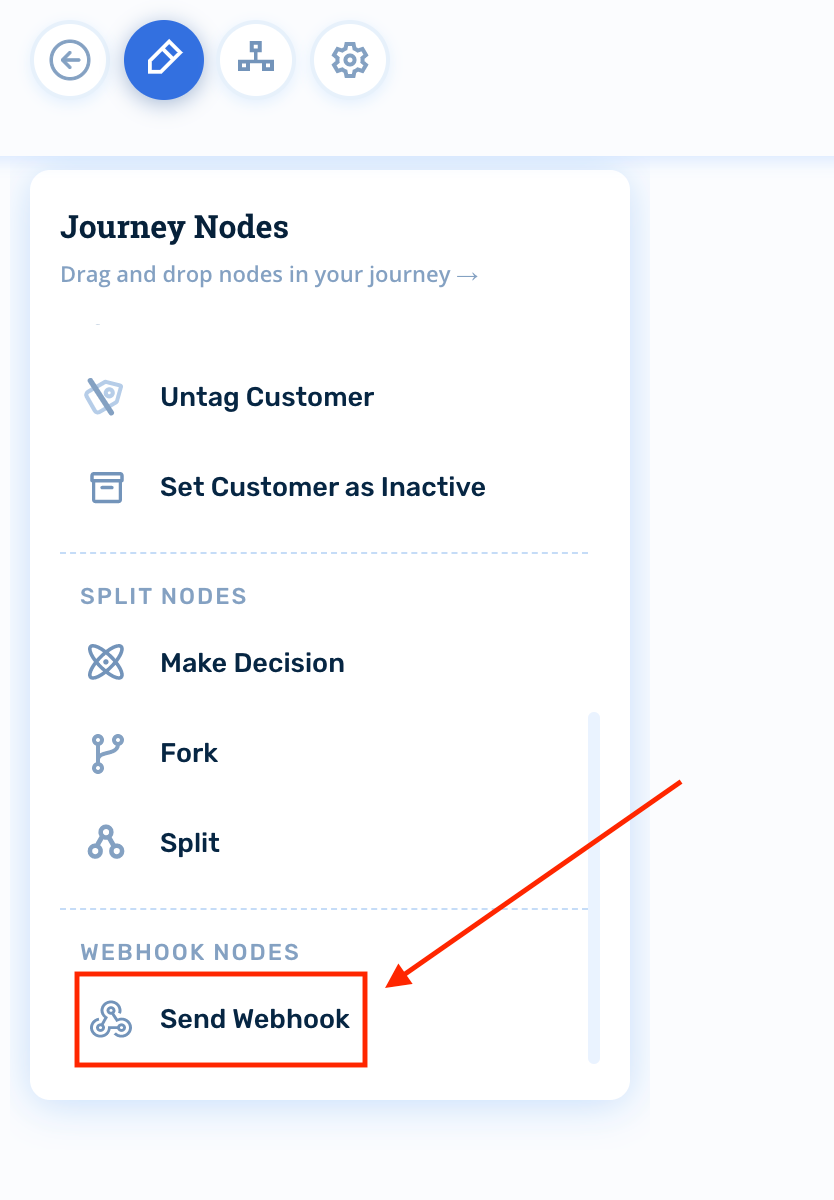
And select the Send Webhook node.

Configure the Send Webhook node
- For the
Set Webhook URLvalue, use:
To add tags:
https://integrations.rejoiner.com/platforms/shopify/webhooks/rejoiner/tags/addTo remove tags:
https://integrations.rejoiner.com/platforms/shopify/webhooks/rejoiner/tags/remove- Then
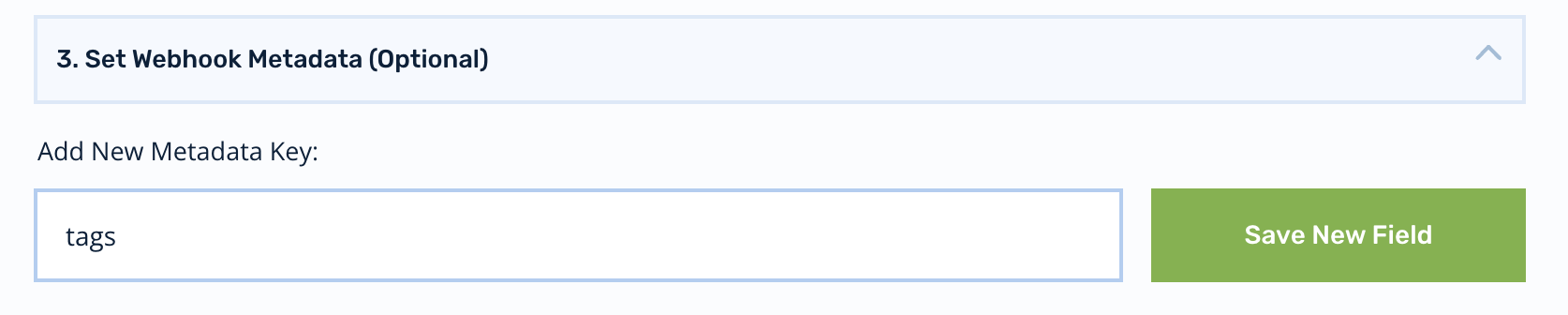
Add New Metadata Keyfortags

-
And click Save New Field.
-
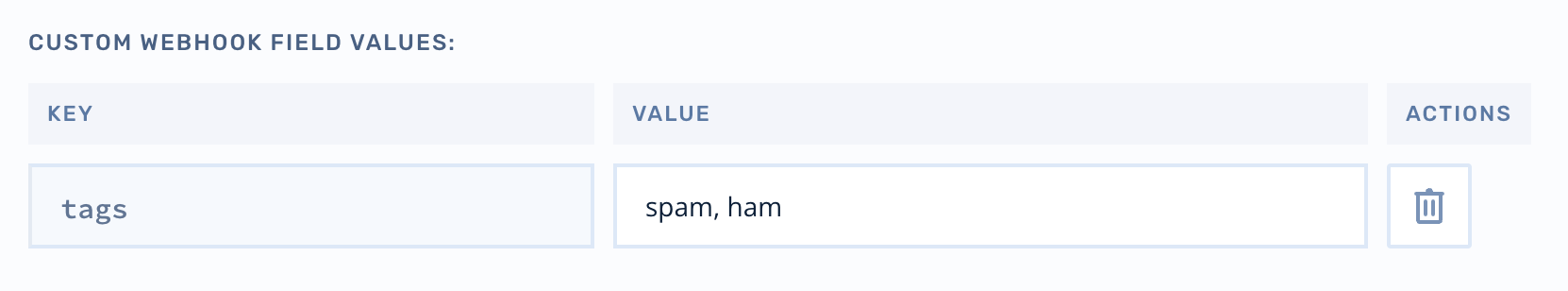
For the value of the
tagsmetadata field, enter the tags you would like to add or remove, separated by commas. For example to add the tagsspamandhamyou would enter:spam, ham

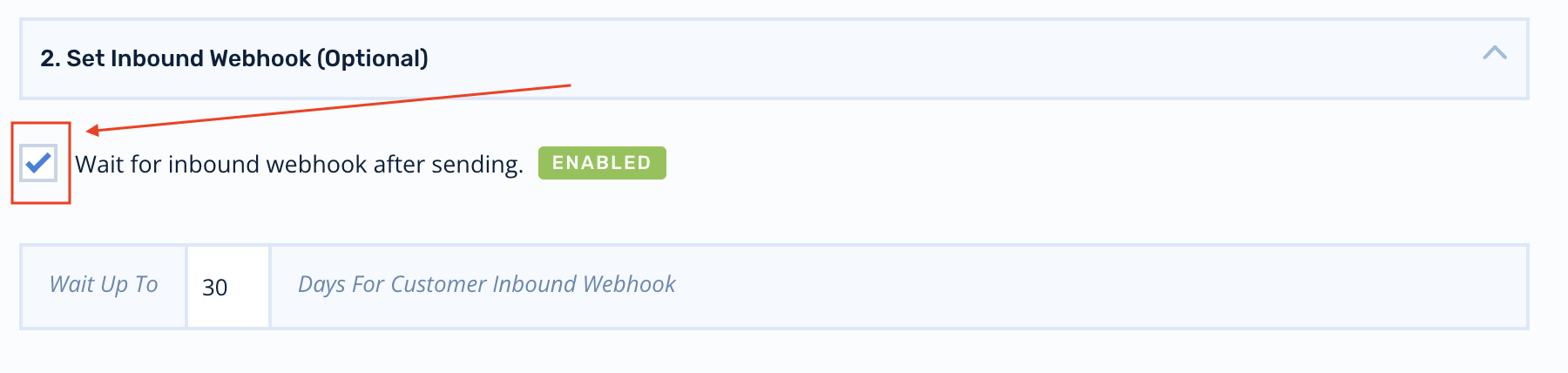
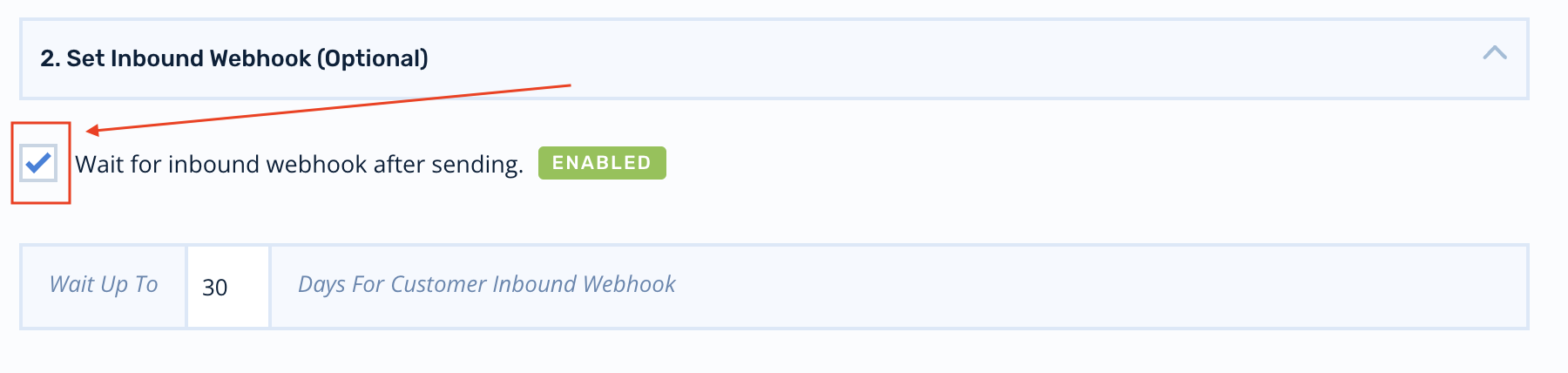
- (Optional) Set Inbound Webhook: if you want the customer's tags from Shopify to be made accessible to the journey, enable Wait for inbound webhook after sending.

This will make the tags available in the journey's session metadata under the shopify_tags key.
- Then click Save Changes.
Dynamic Discount Codes
Our Webhooks feature will allow you to generate unique coupon codes, associated to Price Rules in your Shopify account, for users in your Rejoiner journeys.
To facilitate this, you will need to add a Send Webhook node, which initiates the process. You can then configure the discount code to be available in a subsequent journey node, such as in a Send Email node.
This allows you to cause the unique coupon code to be generated and added to your Shopify Price Rule and then sent to your users via email.
In order to accomplish this, you will need to:
-
Get the
Price Rule IDfor the discount, you want the generated codes on -
Add the
Send Webhooknode to your journey -
Add a
Wait for Eventdelivery rule to capture theInbound Webhook
This will attach the discount code to the user's session and make it available for use in your email template with the template tag:
session.metadata.discount_code
Add the Send Webhook node
You'll need to access your Rejoiner account and find the Journey you want to use the discount codes in and edit it. If your Journey is already active, you will need to create a copy in order to modify it. After you've completed the changes, you can then activate the copy, which will replace the existing Journey.
Once you are editing the Journey you want to use the discount codes, you can open the list of available Journey nodes.


And select the Send Webhook node.

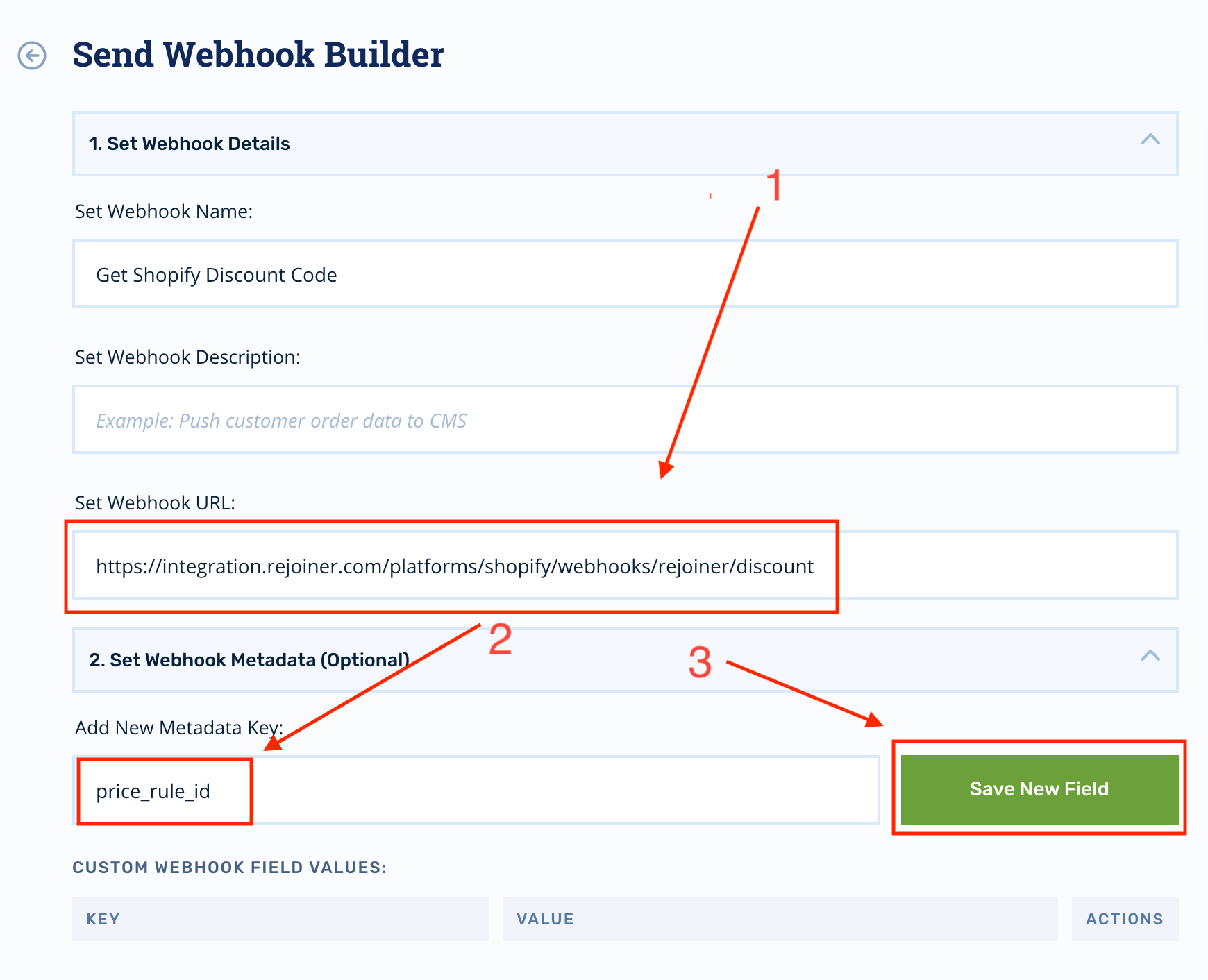
Configure the Send Webhook node
- For the
Set Webhook URLvalue, use:
https://integrations.rejoiner.com/platforms/shopify/webhooks/rejoiner/discount- Make sure to enable Wait for inbound webhook after sending. This is required to make the discount code available in the journey.

-
Then
Add New Metadata Keyforprice_rule_id -
And click Save New Field.

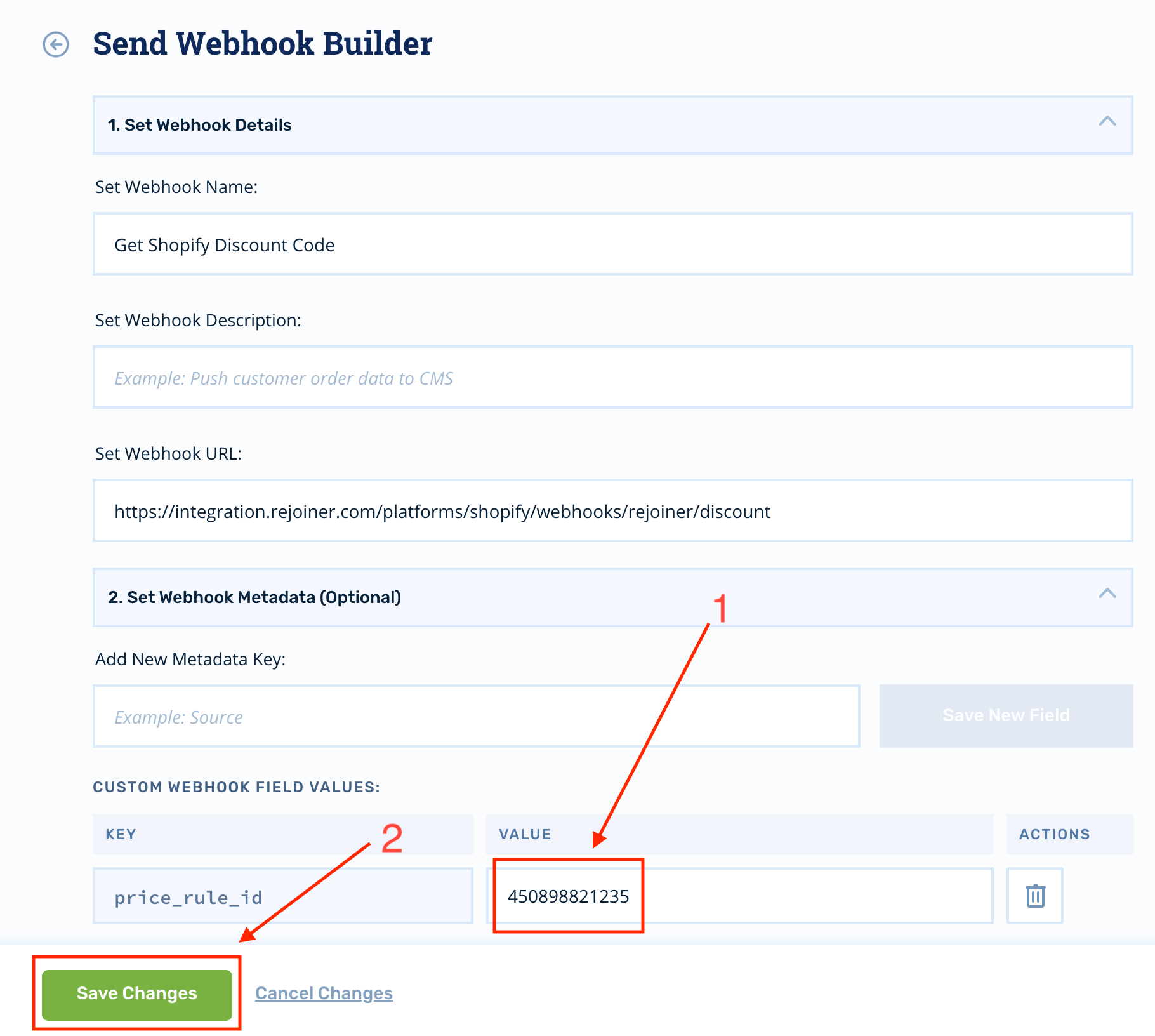
-
For the value of the
price_rule_idmetadata field, paste in thePrice Rule IDyou copied earlier. -
Then click Save Changes.

The discount code will be available as a
{{ session.metadata.discount_code }}template tag in any subsequent nodes in the journey, as the discount code will now be part of the user's session metadata for the rest of the journey.
Generated code character set and patterns
By default, the generated code uses upper-case alphanumeric characters and follows a pattern of ####-####-####-####.
This can be overridden by sending additional metadata parameters on the Send Webhook configuration.
Charset
You can pass a charset metadata key with values of:
| value | charset |
|---|---|
| numbers | 0123456789 |
| alphabetic | abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ |
| alphanumeric | 0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ |
Or you can simply pass a set of specific characters to create your own charset.
Pattern
You can pass a pattern metadata key which uses hash (#) as a placeholder for random characters from whatever charset is used. For example, ##-###-### with the alphanumeric charset might result in a code such as P7-ofW-Ka.
Updated 3 months ago
