Using the Drag and Drop Editor
Common Actions
Below you'll find a list of instructions for common actions in the Drag and Drop Editor.
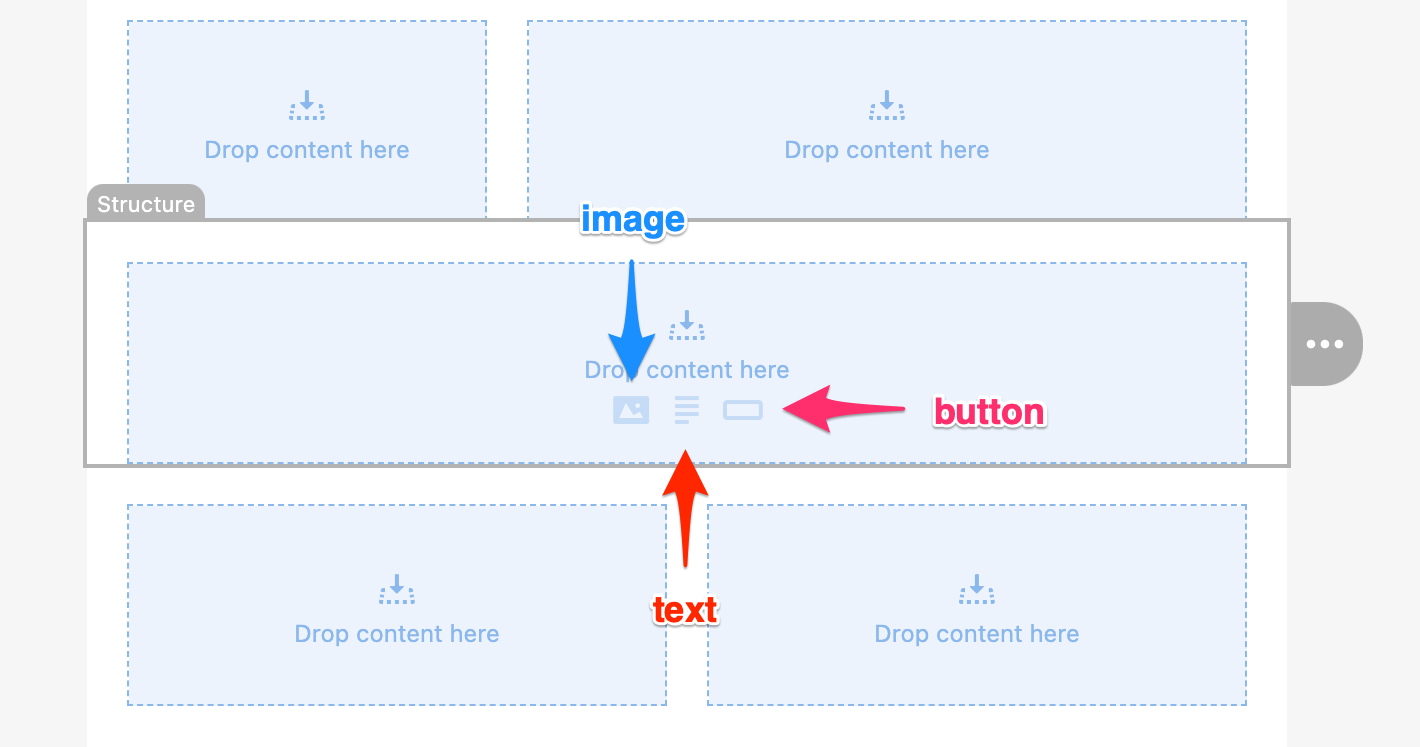
Adding an image
Drag out the Image block out from the Blocks menu. Alternatively, click the image icon in an existing content placeholder.
Adding text
Drag out the Text block from the Blocks menu. Alternatively, click the text icon in an existing content placeholder.
Adding a button
Drag out the Button block from the Blocks menu. Alternatively, click the button icon in an existing content placeholder.

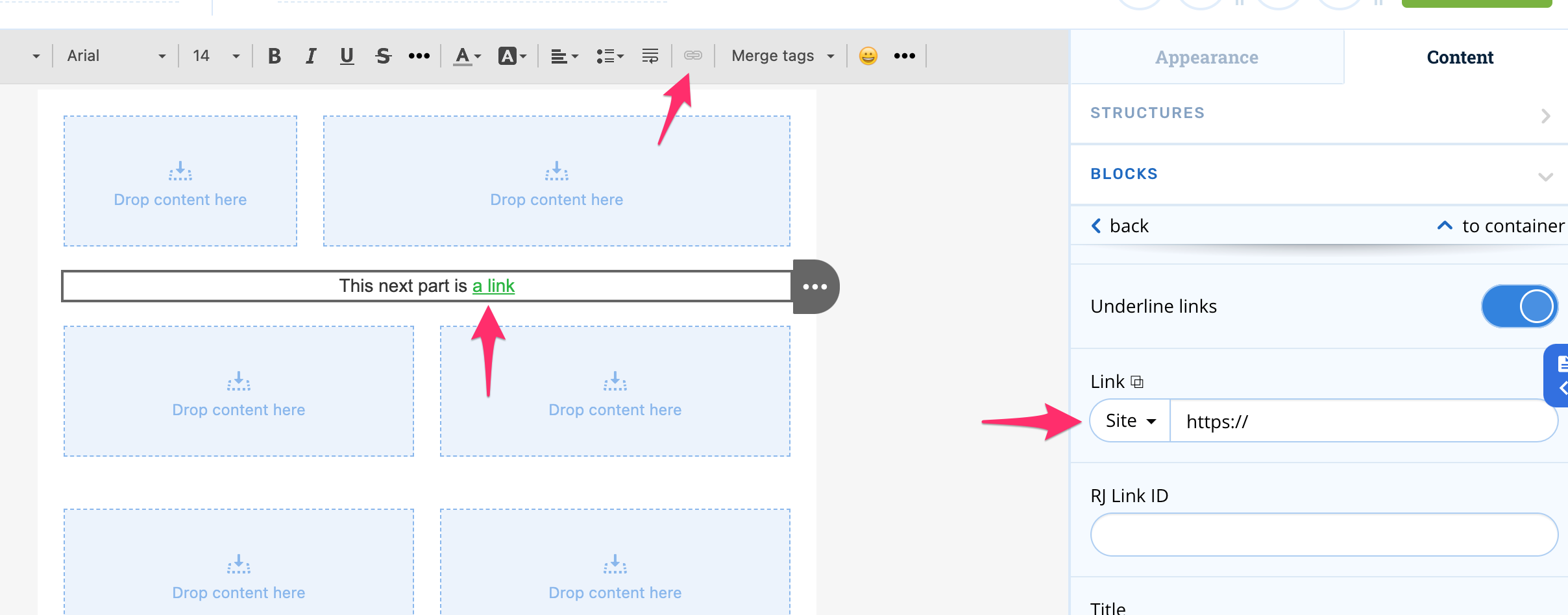
Add a link to text
Highlight the text to be linked, click the chain/link icon in the text menu above, and add your link to the menu on the right.

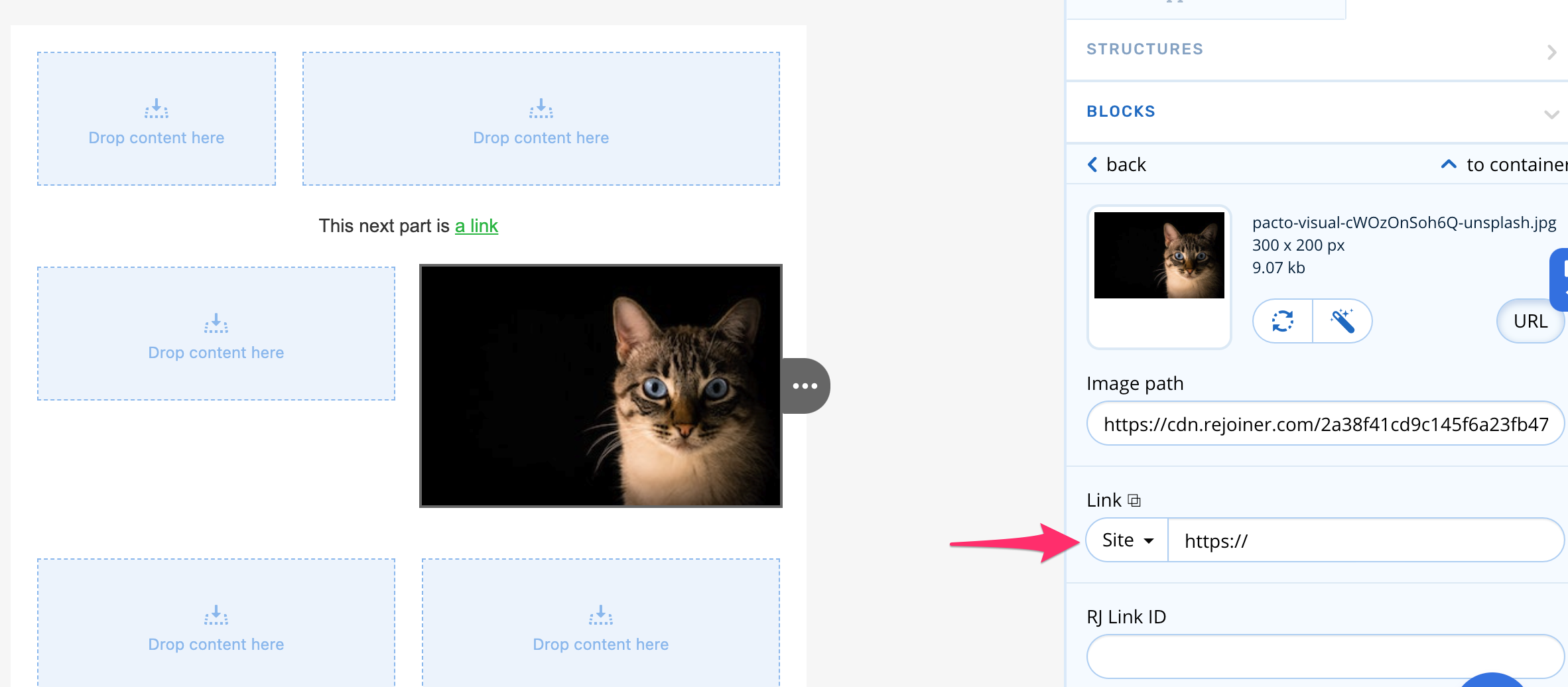
Add a link to an image
Click in the image to be linked and add your link to the menu on the right.

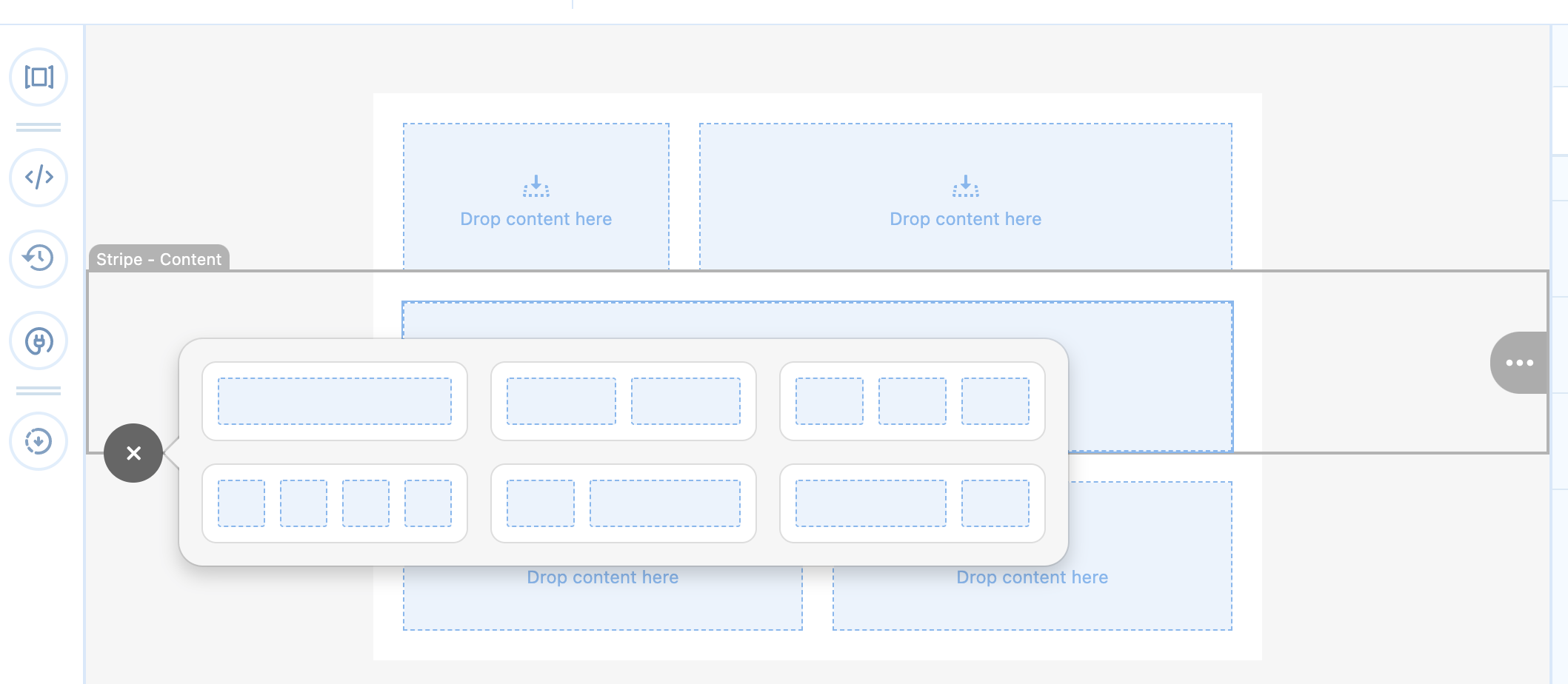
Add a new row of columns
Hover over an existing stripe and click the + icon to create a new structure. You'll be provided with a list of common column layouts to choose from.

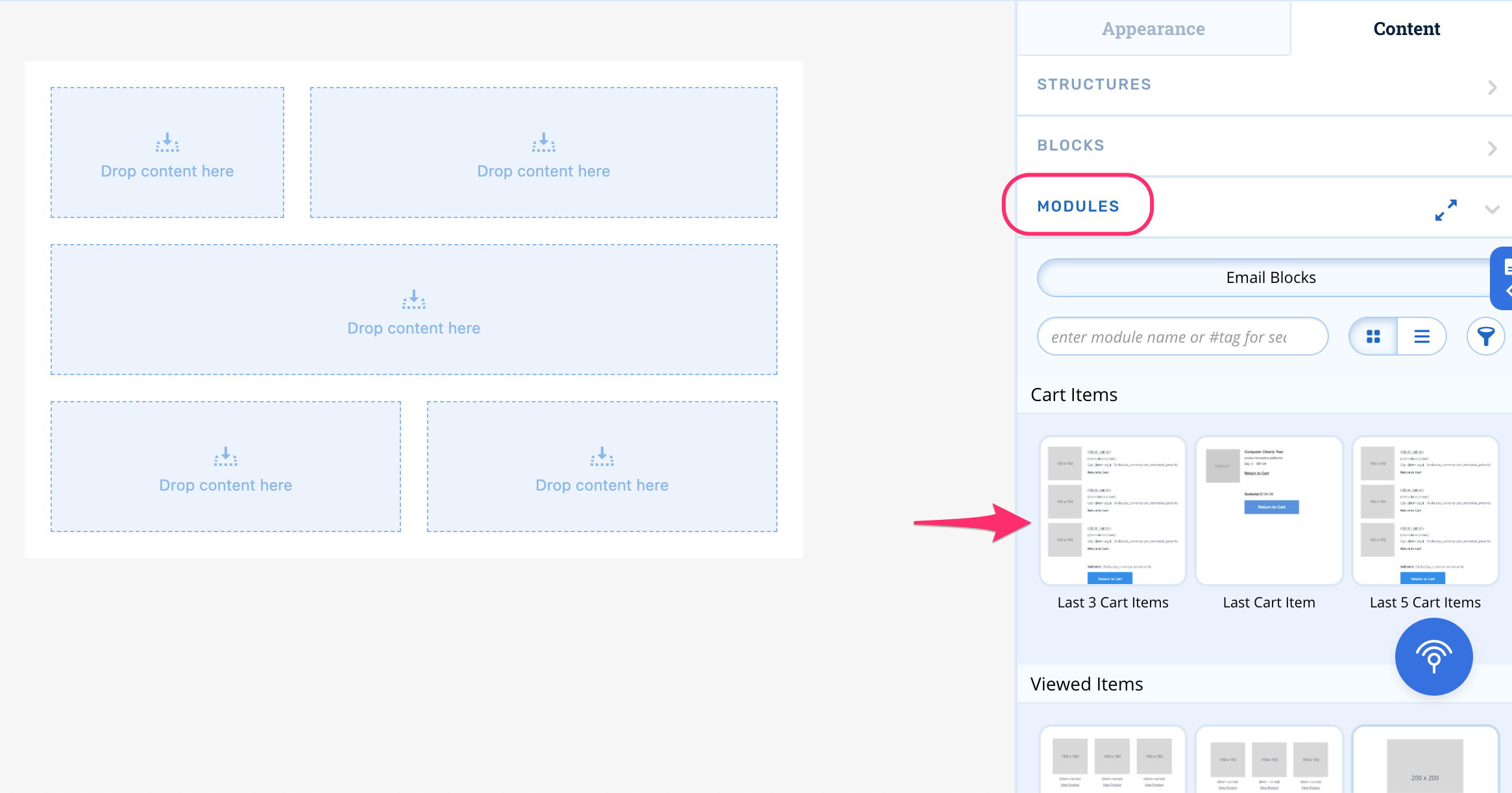
Add dynamic items
Dynamic items (i.e. last 3 carted items, top selling catalog items, top 3 purchased together items, etc.) can be added from the Modules menu. Drag the dynamic injection of your choice from the Modules menu to the Drag and Drop Editor. Note: dynamic injections should always be tested using a QA Audience (for Journeys) or internal test list (for Broadcasts).

Updated 3 months ago
